Firebase hosting 웹 배포하기
카테고리: Firebase, 작성:Table of contents
firebase 프로젝트 만들기
먼저 firebase console 에 접속여, 프로젝트를 추가합니다.

프로젝트 이름을 정해줍니다.

애널리틱스는 추후 연결해보겠습니다.

프로젝트를 생성중이라는 화면이 나옵니다.

최종 완료되면 그림과 같이 프로젝트가 생성됩니다.

firebase hosting 생성 및 로컬 환경 구축
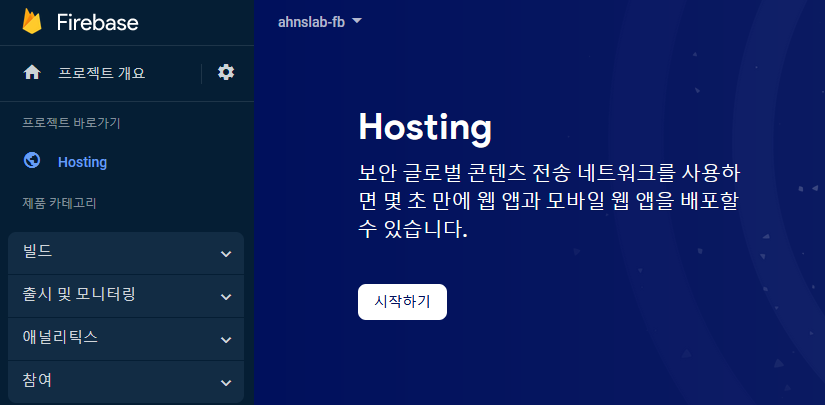
좌측 메뉴에서 Hosting 을 선택하여 호스팅 서비스를 시작해보겠습니다.

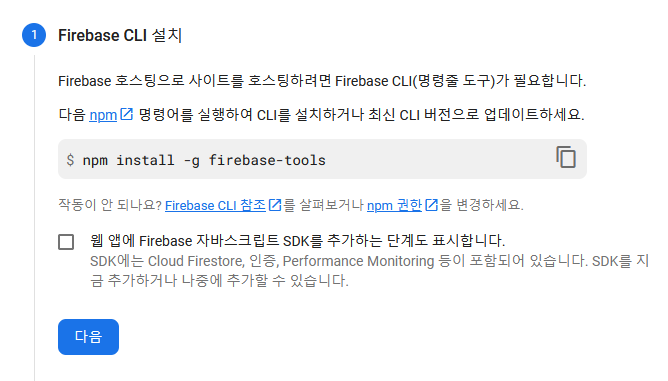
호스팅을 만들 때, 로컬에서 firebase CLI 설치에 관한 안내가 나오는데, 해당 문서 등을 참고하시어 로컬환경에 firebase CLI 환경을 만들어야 합니다.
firebase sdk를 추가하는 단계는 포함하지 않고, 추후에 해보겠습니다.

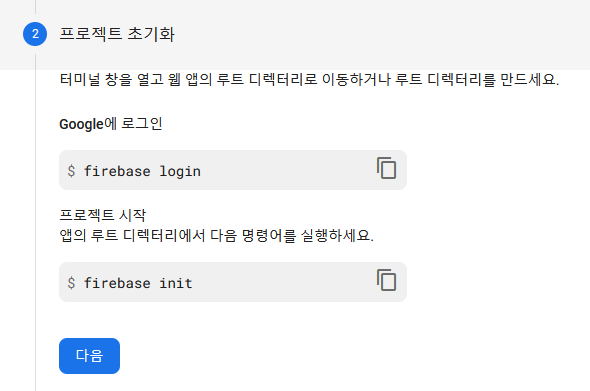
웹상의 firebase console 에서의 프로젝트 및 호스팅 서비스 생성과 함께 로컬(localhost)에서도 프로젝트 구축을 해주어야 합니다.

위에 안내된 것과 같이 firebase login 과 firebase init 명령을 차례로 수행해줍니다.
firebase 로컬 환경 구축은 다음 문서를 참고해주세요. 문서 바로가기
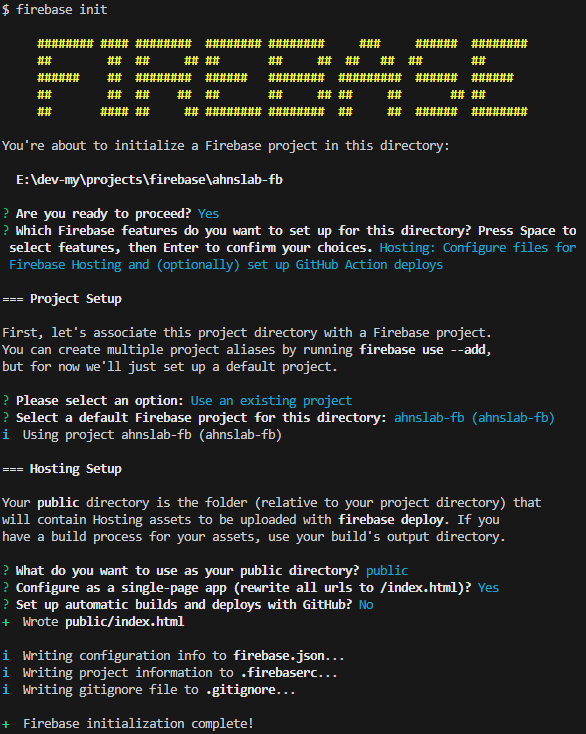
아래는 firebase deploy 의 결과입니다. 중간 중간 나오는 질문의 답을 참고하시면 됩니다.

※ Which firebase features ~~ : Hosting 만 선택
※ Please select an option : Use an existing project 선택
※ Select a default firebase project : 웹에서 생성한 프로젝트명 선택
※ what do you want to use as your public directory? : public 선택
※ Configure as a single-page app? : Yes 선택
※ Set up automatic builds ~~ (Github 연동)? : No 선택
위처럼 세팅이 완료되고 나면, firebase deploy 명령을 수행한다.
배포된 사이트는 디폴트 코드와 함께 만들어지고, https://ahnslab-fb.web.app/ 와 같이 깔끔한 도메인으로 배포된다.

※ 'Firebase' 카테고리의 다른 글