Firebase functions 시작하기 & 커스텀 도메인 연결
카테고리: Firebase, 작성:Table of contents
참고한 문서입니다.
Firebase Cloud Functions 시작하기 공식문서
로컬에서 firebase init을 통해 생성한 프로젝트를 기준으로 function을 제작한 예제입니다.
firebase 프로젝트 생성
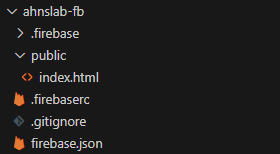
firebase init (hosting 선택) 을 통해 프로젝트를 생성하면, 아래와 같은 프로젝트가 만들어집니다.

만들어진 프로젝트 홈 디렉토리에서 firebase init functions 를 수행합니다.
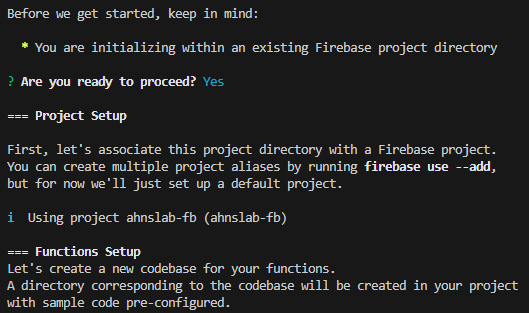
저의 경우처럼 만들어진 firebase 프로젝트 내에서, firebase init functions를 실행하면, 아래와 같이 알림 문구가 표시됩니다.

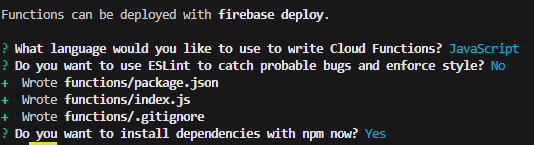
이후 계속 진행을 하면, functions 기본 샘플 코드 등에 생성됩니다. 프로젝트 관련 사항들을 선택하며 진행합니다.

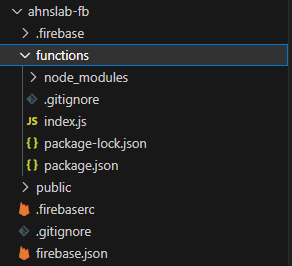
프로젝트 구조는 아래와 같이 만들어집니다. functions 디렉토리가 생겼습니다.

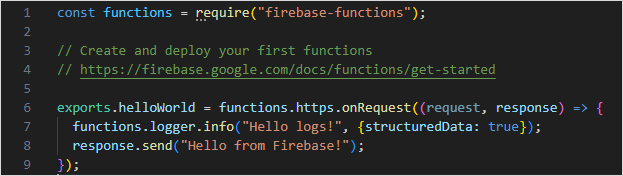
functions 디렉토리의 index.js 에는 functions이 실제 구현됩니다. 샘플 코드의 주석을 풀어본뒤 함수를 deploy 해보겠습니다.

함수의 deploy 는 아래 명령어를 통해 가능합니다.
firebase deploy --only functions
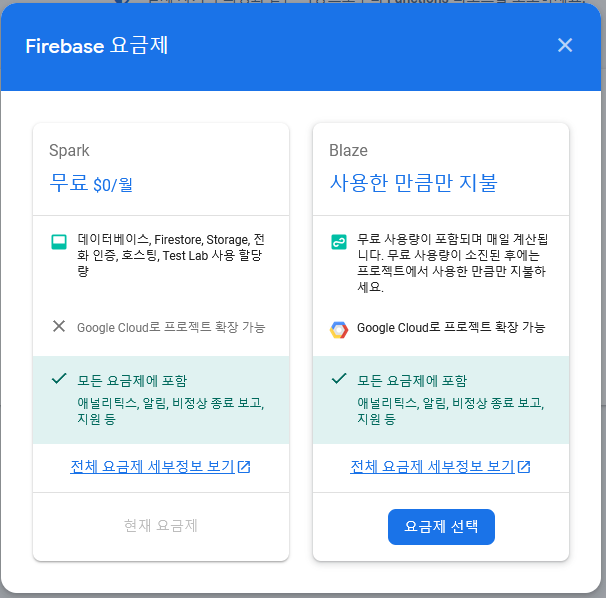
※ firebase functions 의 배포와 사용을 위해서는 firebase 결제방법을 Blaze로 해야 진행이 되는 것 같습니다. 아래 사진의 요금제 참고바랍니다.

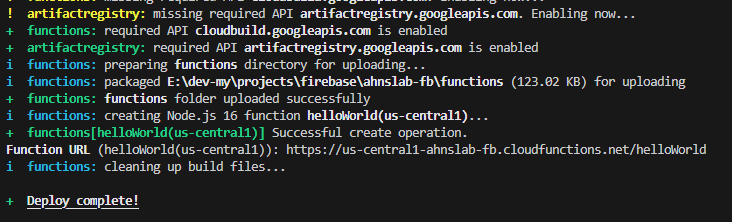
deploy가 완료되면, URL 안내와 함께 function이 배포됩니다.

호출 주소는 아래와 같은 형식입니다.
https://us-central1-ahnslab-fb.cloudfunctions.net/helloWorld
주소가 너무 길어, 커스텀 도메인을 연결해보았습니다.
functions에 커스텀 도메인 연결하기
현재 진행하던것 처럼, firebase hosting 과 cloud functions 를 연결하면, functions에 커스텀 도메인을 사용할 수 있습니다.
위 문서 등을 참고하여 도메인을 연결해보겠습니다.
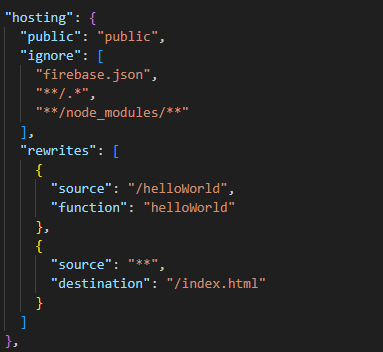
firebase 프로젝트 내에서의 functions 연결은, firebase.json 의 rewrites 를 사용하여 연결합니다. 아래 그림처럼, source 에 호출할 url을 지정하고, function 에 function 이름을 설정합니다.

이후, 로컬에서 테스트를 해봅니다. deploy 하기 전에, 로컬에서 테스트를 해보려면 아래 명령어를 수행합니다.
firebase emulators:start
로컬 실행하면, 5000포트를 통해 웹을 접속하게 되며, 127.0.0.1:5000은 웹 홈 화면 접속, 그리고 127.0.0.1:5000/helloWorld로 접속을 해보면, 구현된 function이 수행되는 것을 확인할 수 있습니다.
이를 deploy 하여 최종 커스텀 도메인과 연결했는지 확인해봅니다.
deploy되 사이트에서 커스텀도메인으로 function 호출이 되는것을 확인해볼 수 있습니다.

※ 'Firebase' 카테고리의 다른 글