node.js 기본 서버 로컬에서 구동시키기
카테고리: Node.js, 작성:Table of contents
node.js 란?
node.js 프레임워크를 사용하면, javascript로 서버를 만들 수 있다.
설치하기
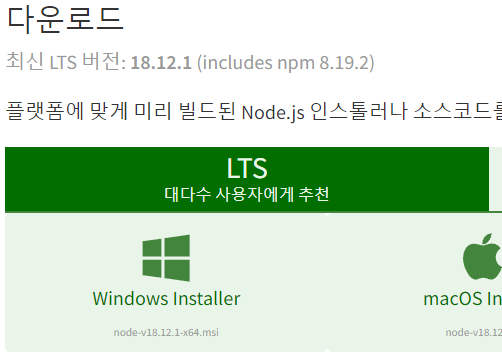
공식 사이트(https://nodejs.org/ko/download/)에서 설치 파일을 다운받는다.
LTS 버전 windows installer 로 다운을 받는다.

기본 상태로 next, next 를 계속 선택하여 설치를 마무리한다.

설치 완료상태에서 node 명령어를 테스트해본다. 아래와 같이 node -v 명령어를 통해 버전이 확인됨을 볼 수 있다.
$ node -v
v18.12.1
기본 서버 구동 코드
서버 구동 코드는 node.js tutorial 을 검색하여 작성해보았다.
https://nodejs.dev/en/learn/introduction-to-nodejs/
(또는 https://www.w3schools.com/nodejs/)
기본 서버 구동 코드는 아래와 같다. VS Code 등의 편집기를 사용할 수 있다. 그냥 빈 디렉토리를 한개 만든 뒤, server.js 파일을 생성하여 아래 코드를 작성한다.
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
서버 실행하기
터미널에서 코드 실행
$ node server.js
Server running at http://127.0.0.1:3000/
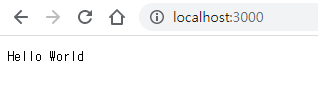
웹브라우저 접속 테스트

http://127.0.0.1:3000/ 주소로 오는 request 요청을 받고, 간단한 문구를 http 200 상태코드와 함께 리턴하는 간단한 서버가 생성되었다.
※ 'Node.js' 카테고리의 다른 글