Flutter 웹 Firebase에 호스팅하기
카테고리: Flutter, 작성:Table of contents
- 0. Flutter 웹 프로젝트 생성
- 1. firebase 프로젝트 추가
- 2. 프로젝트 firebase 세팅
- 3. flutter web 빌드
- 3. firebase hosting 으로 배포
- 4. 배포 확인하기
- 맺음말
0. Flutter 웹 프로젝트 생성
1. firebase 프로젝트 추가
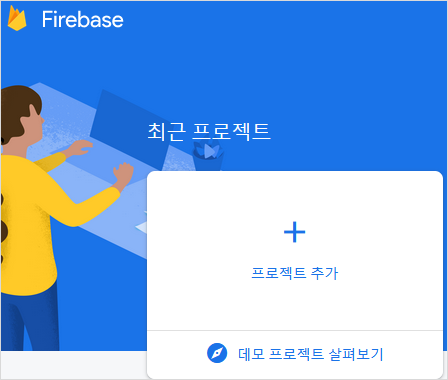
firebase 사용을 위해 기본적으로, firebase의 계정 가입 및 사용할 프로젝트 생성이 필요합니다. firebase 계정 로그인 후, 아래와 같이 프로젝트를 추가합니다.

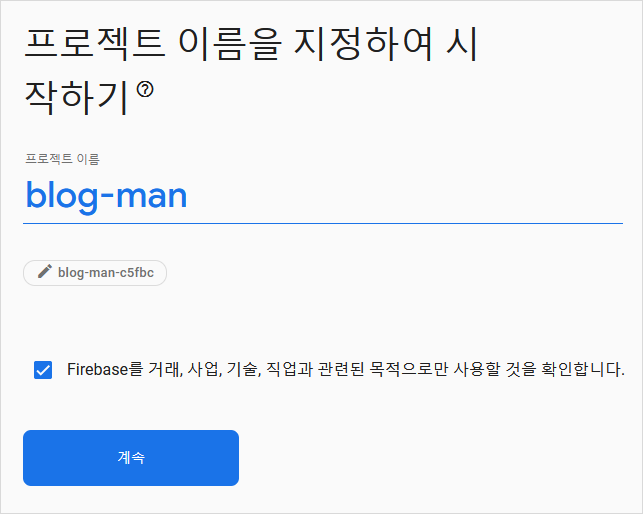
프로젝트 이름을 아래와 같이 지정합니다.

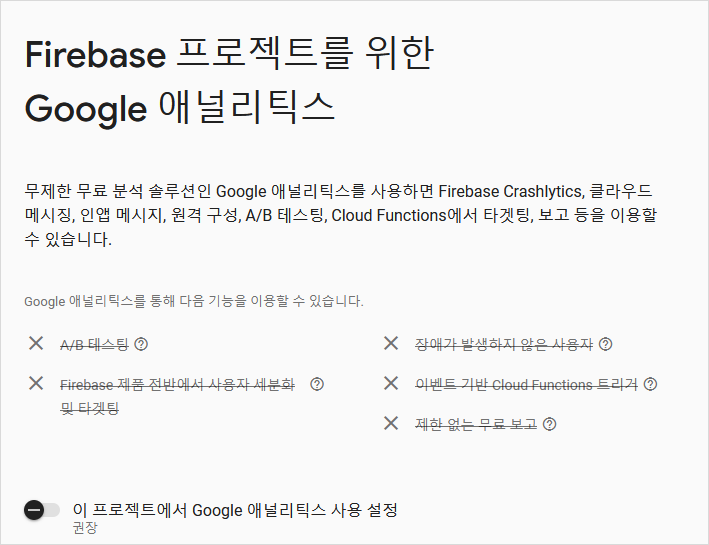
애널리틱스 설정은 아직 필수가 아니므로, 설정하지 않았습니다.

설정단계를 마치면 아래와 같이 준비되었다는 문구가 나타납니다.

2. 프로젝트 firebase 세팅
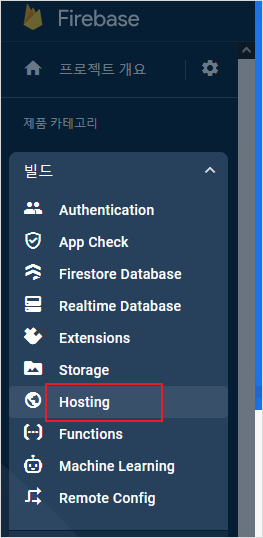
이후 만들어진 프로젝트로 들어가게 되면, firebase의 다양한 기능들을 좌측 메뉴에서 확인할 수 있습니다. 이 중에서 Hosting 을 선택하여 Hosting 서비스를 활성화시켜보겠습니다.


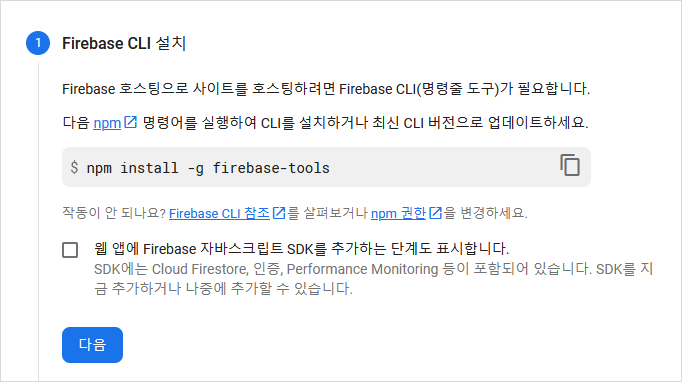
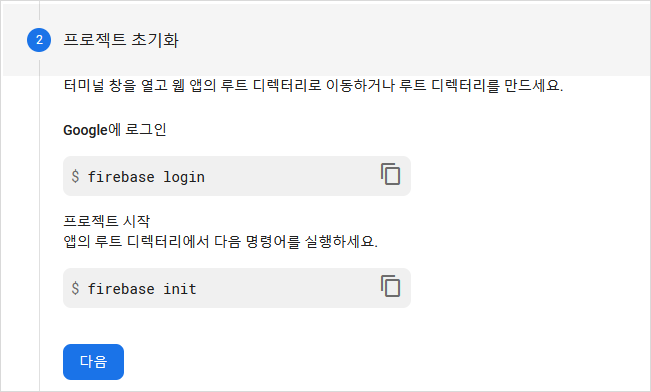
Hosting 추가 시, 프로젝트에 Hosting 을 연결하는 방법이 설명되는데요. 아래 나오는 문구를 따라하면 됩니다.


firebase login 에러 시, 아래 명령으로 시도
firebase login --interactive
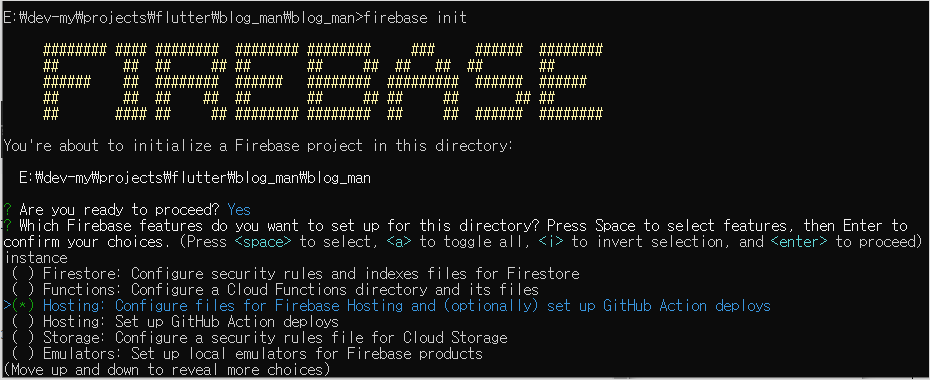
콘솔에서 firebase init을 수행하게 되면, 아래와 같이 프로젝트 설정화면이 나오게 됩니다. 여기서 (*)Hosting 만 우선 선택합니다.
firebase init

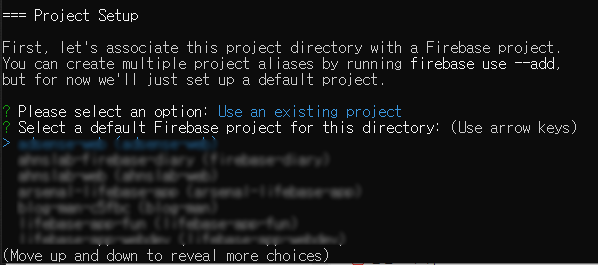
그리고 아까 웹 firebase 계정에서 생성한 firebase 프로젝트를 선택합니다.

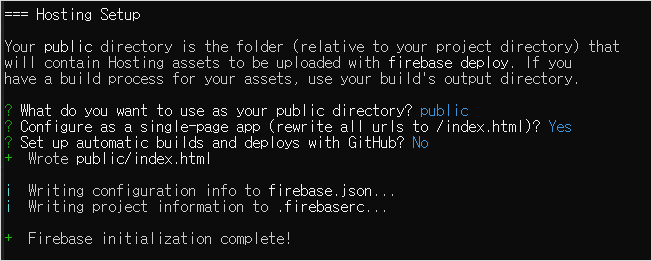
배포대상 디렉토리를 선택할 수 있는데, 디폴트로는 프로젝터 폴더 하위의 public으로 설정되어있습니다. 이 값은 추후 firebase.json 을 통해 변경이 가능합니다. public으로 설정하면 하위에 기본 index.html 파일이 만들어집니다.
‘Configure as a single-page app’ -> single-page-app 구조로 만들기 위해 Yes로 합니다.
‘Set up automatic builds and deploys wit Github?’ -> 필수가 아니라 No로 합니다.

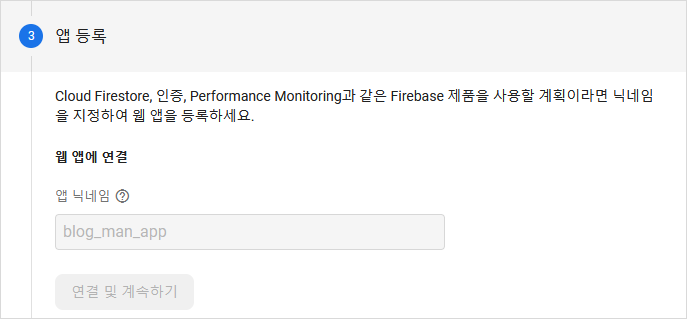
프로젝트 설정이 완료되면, 다시 웹으로 돌아가 등록을 마무리 합니다.

3. flutter web 빌드
flutter 웹 build는 아래 명령어를 통해 가능합니다.
flutter build web
빌드를 실행하면, build/web에 배포대상 파일들이 생성됩니다. 이를 firebase로 배포하면 됩니다.
3. firebase hosting 으로 배포
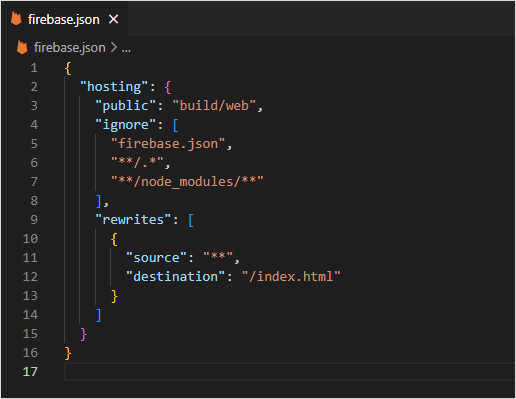
위에서 배포 디렉토리를 public으로 설정한 상태이기 때문에, firebase.json 에서 경로를 수정해줍니다.

최종 firebase 배포 명령어는 아래와 같습니다.
firebase deploy
4. 배포 확인하기
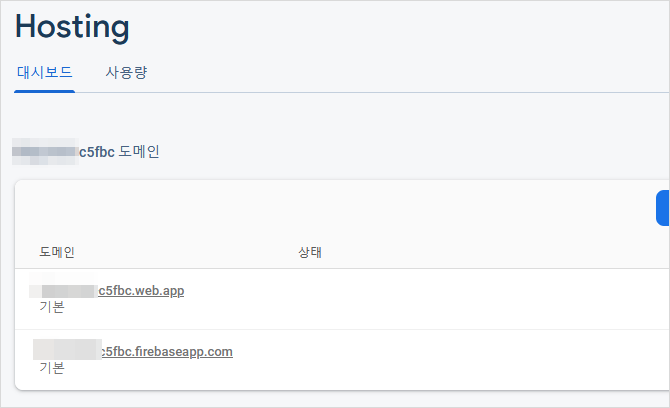
firebase 페이지 hosting 메뉴에 보면, 공개된 도메인 주소가 보이게 되며, 이를 통해 접속하여 확인을 할 수 있습니다.

맺음말
이상으로, flutter web 프로젝트를 firebase hosting 을 이용하여, 공개된 웹 상에 배포하는 방법을 알아보았습니다.
※ 'Flutter' 카테고리의 다른 글