Decap 소개 및 사용 방법(구 Netlify CMS)
카테고리: Headless CMS, 작성:Table of contents
- Decap 이란?
- Static Site란?
- Static Site Generator란?
- 기존 github page 운영 방식
- Decap 으로 사이트 만들기
- Decap CMS로 사이트 관리 하기
- 마무리
공식 홈페이지 : https://decapcms.org/
Decap 이란?

Static Site란?
Static Site Generator란?
기존 github page 운영 방식
Decap 으로 사이트 만들기
공식 홈 사이트에서 GET STARTED 버튼을 누르거나 (시작하기) 페이지로 갑니다.
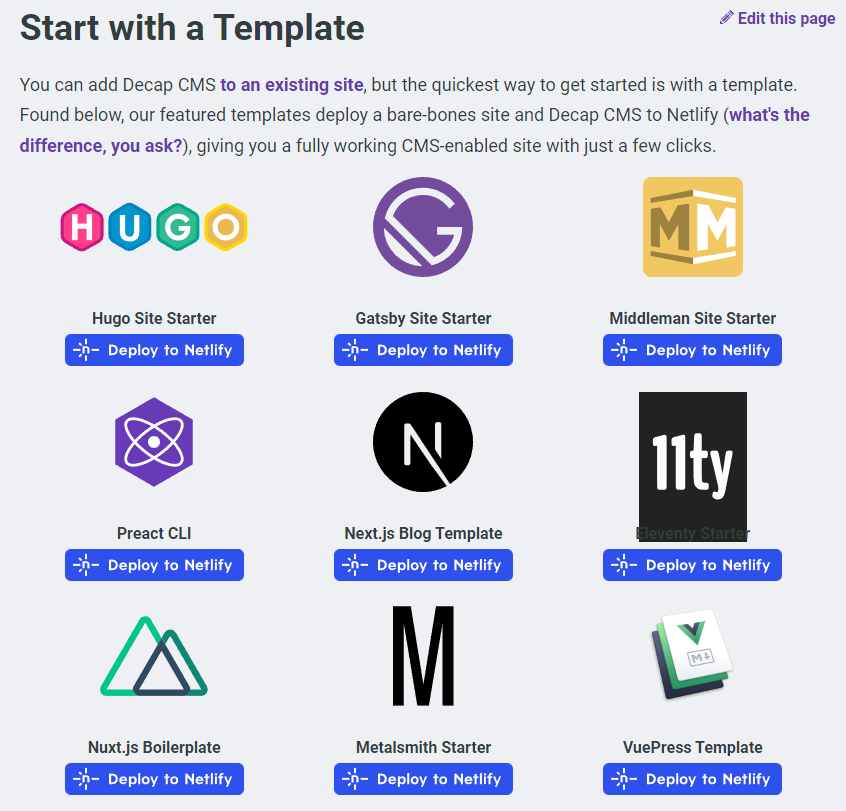
먼저, 처음 사이트를 생성하는 것이라면 아래 중 템플릿(플랫폼)을 지정해줘야 합니다.
※ 기존에 존재하는 사이트에 연동을 할 수도 있다고 합니다!(링크)

저는 Gatsby로 지정을 해보았습니다. React로 구현되어있기도 하고, 평소 Gatsby 블로그 구축에도 관심이 있었습니다.
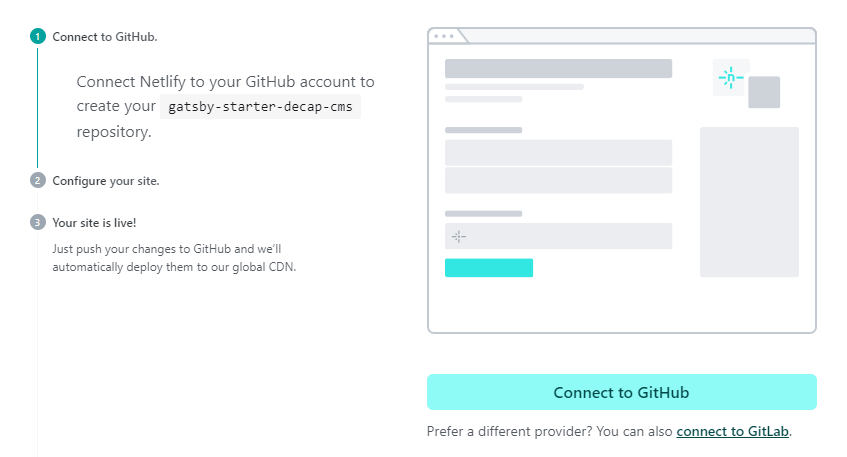
선택하면 아래와 같이 github과의 연동을 요청합니다.

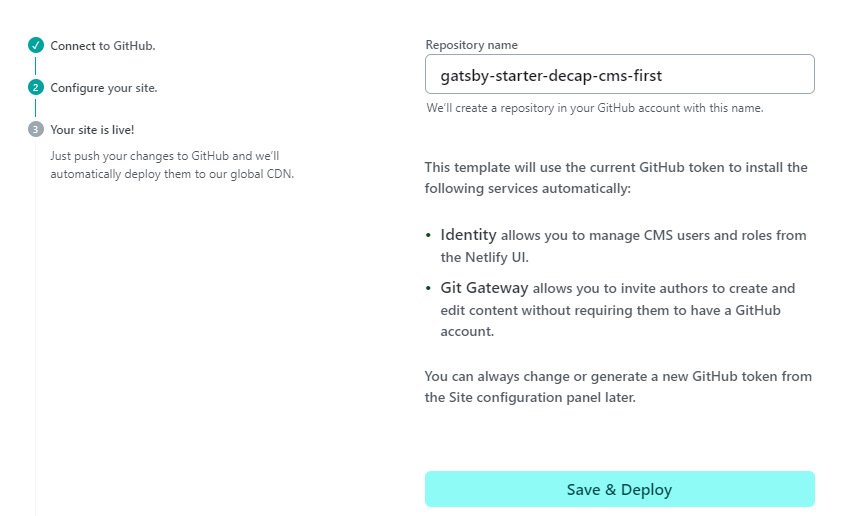
Github 로그인 및 Repository name 지정한 뒤, 아래와 같이 Save&Deploy를 선택합니다.

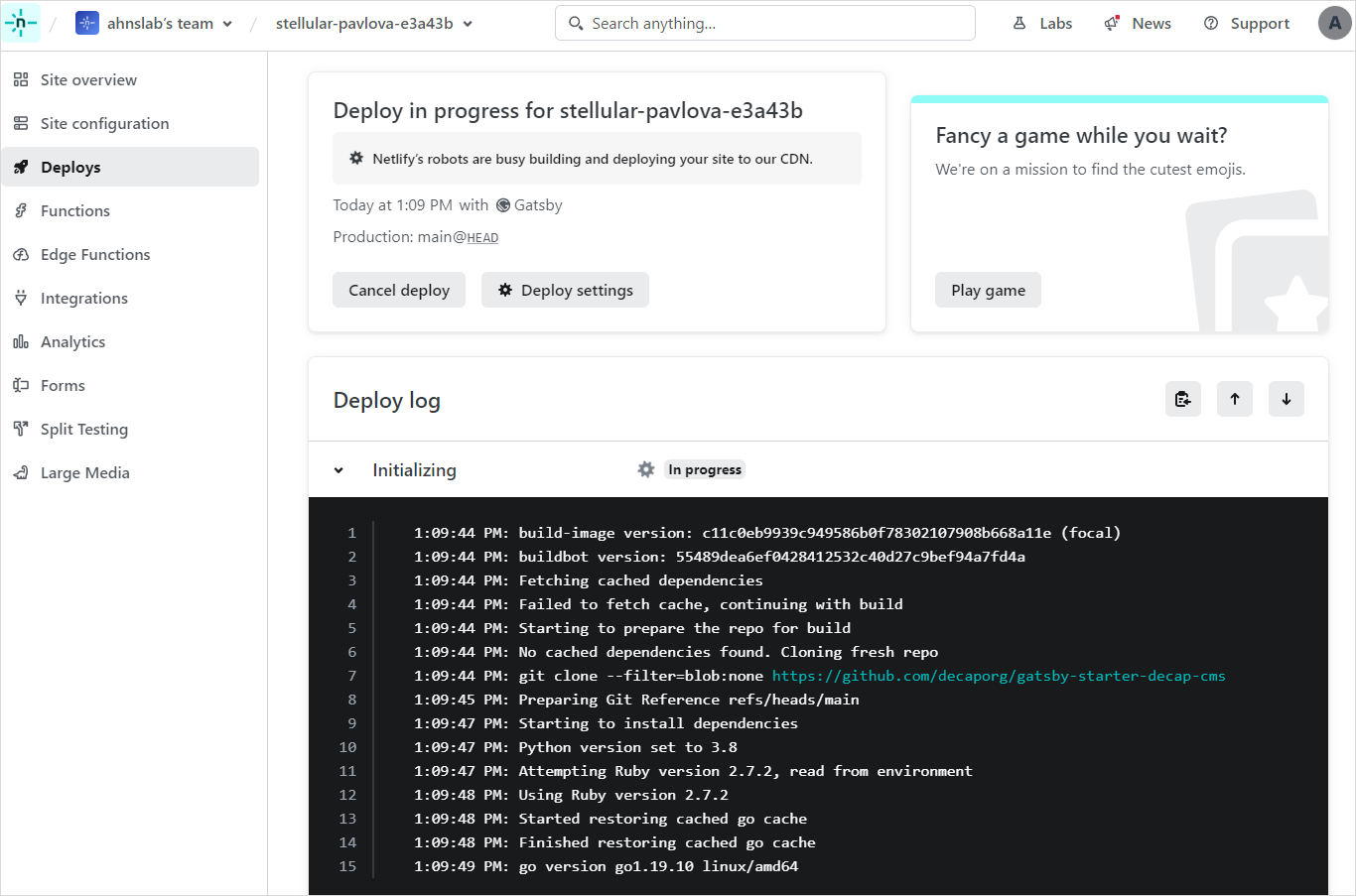
이후, 뭔가가 진행되면서 화면 창이 대시보드 화면으로 바뀌고, 아래와 같이 Deploy가 진행되고 있다는 로그가 보입니다. (너무너무 신기)

Initializing, Building, Deploying, Cleanup, Post-processing 이라고 표시된 단계들을 거친 뒤 사이트가 만들어집니다.
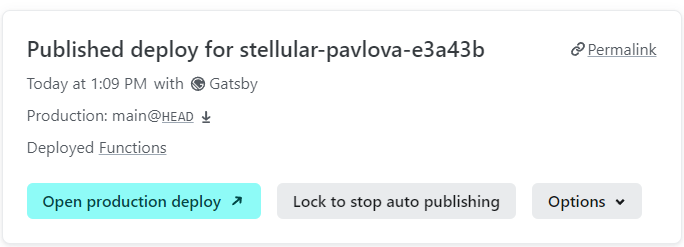
아래 Open produnction deploy 를 누르면, 만들어진 사이트로 이동이 됩니다.

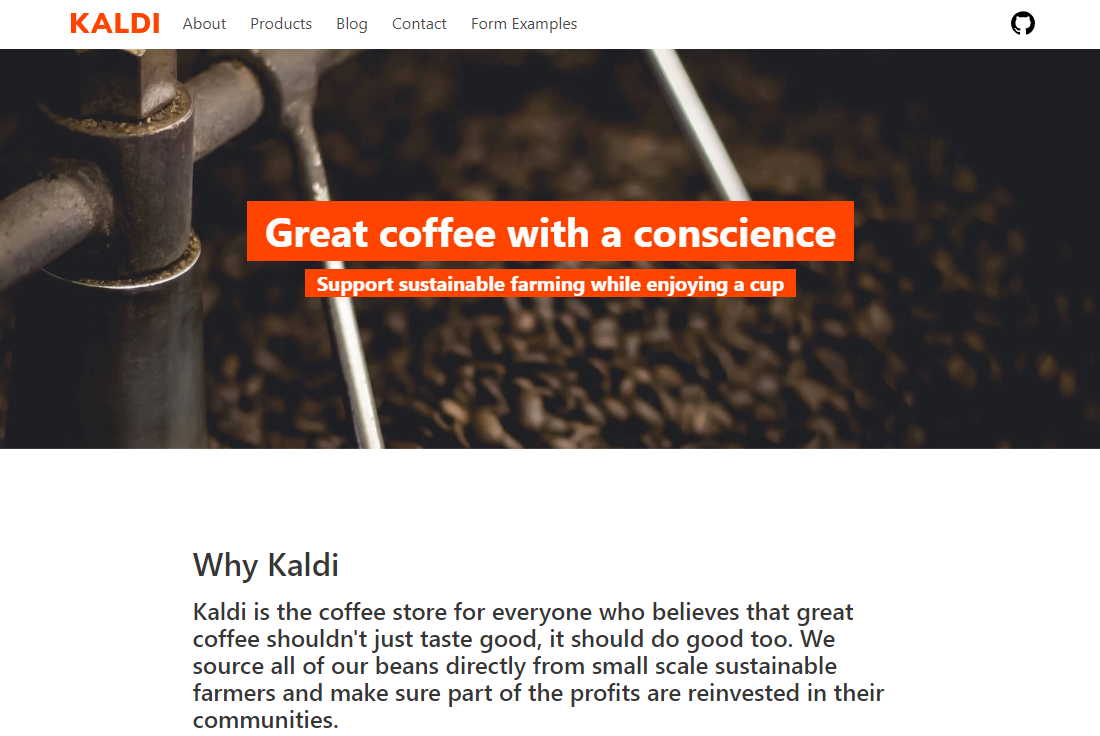
아래는 만들어진 기본 사이트의 모습입니다.

Decap CMS로 사이트 관리 하기
현재까지의 관리화면은 사이트 생성 등 Decap 관리 화면이었고, 만들어진 사이트를 관리하기 위해서는 별도 admin 화면으로 들어가야 합니다.
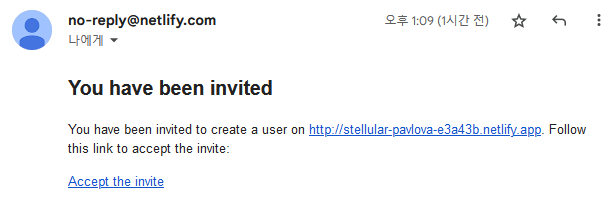
현재 Decap 계정과 연결된 github 계정의 이메일 주소로 가보면, 해당 사이트 초대 메일이 온 것을 볼 수 있는데요. 여기에서 Accept를 해줘야 합니다.

Accept 하여 링크로 들어가면 초기 패스워드를 설정할 수 있습니다.

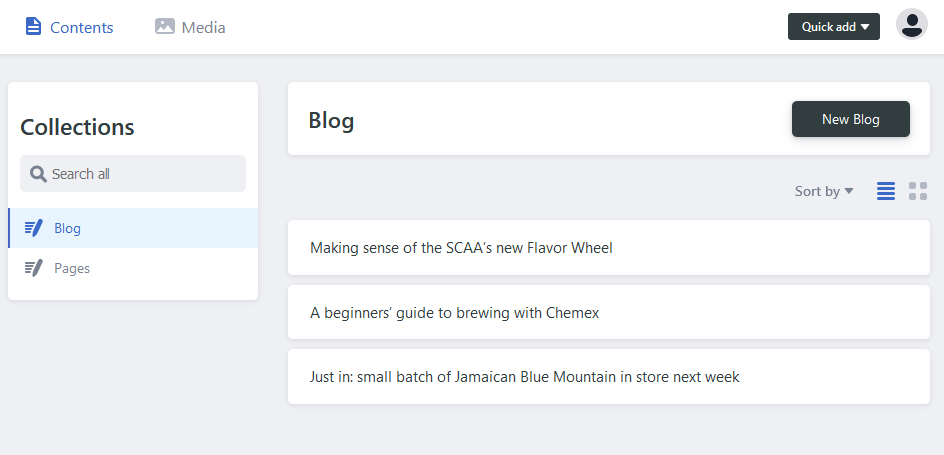
이제, 사이트의 관리화면으로 접속이 되었습니다. 관리화면 접속은 만들어진 사이트 주소 뒤에 /admin 을 붙여서 들어갈 수 있습니다.

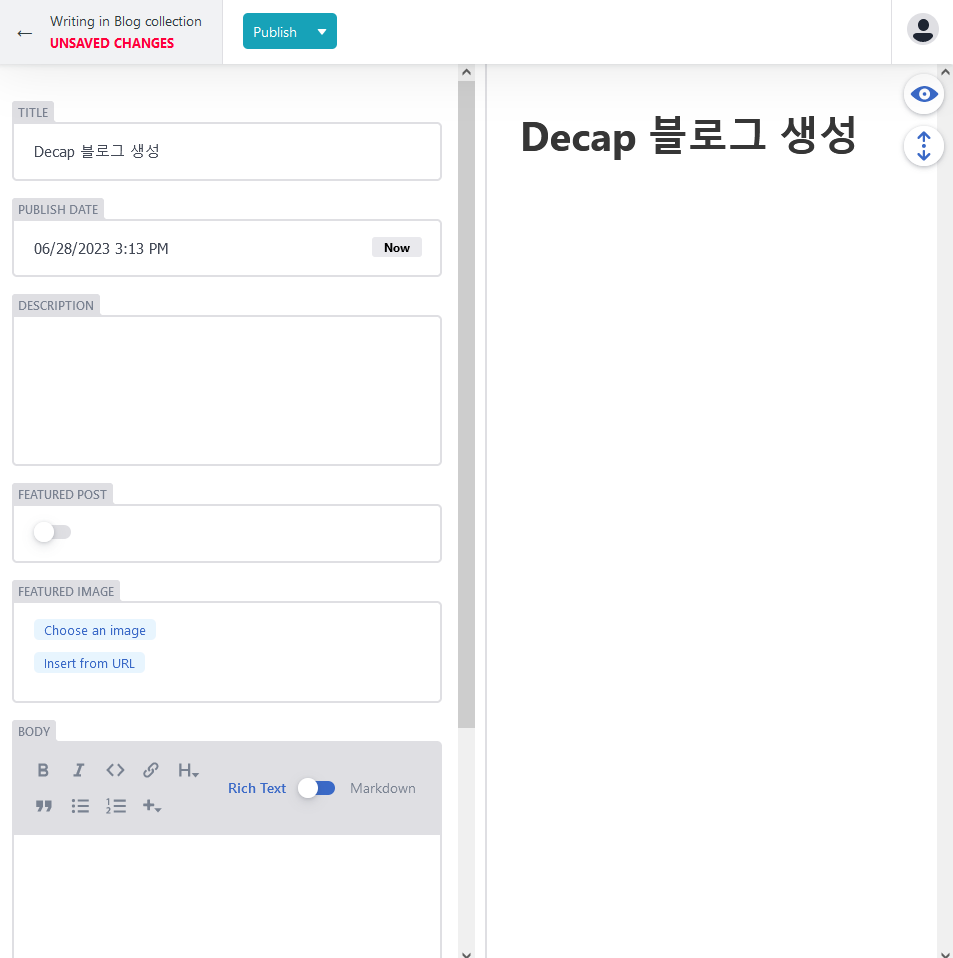
다음은 블로그 글 작성 화면입니다.

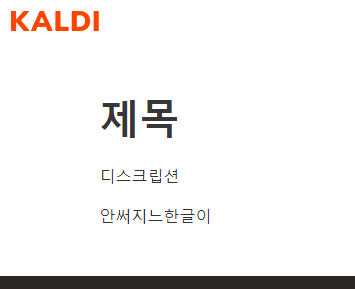
문제가 생겼습니다. 한글 입력이 안되네요…;;;
본문 입력할 때, 스페이스를 치면 커서가 왼쪽으로 이동하는 문제가 있는 것 같습니다.
제대로 한글이 잘 써지지 않습니다.;
현재 이슈로 남아있습니다. 얼른 해결됐으면 좋겠네요ㅜㅜ
https://github.com/decaporg/decap-cms/issues/1347

마무리
github 과 연동하여 만들어진 static site를 이런식으로, 로컬 PC가 아닌 웹 CMS 를 통해 관리하고 글을 쓰는 방법을 처음 알게 되어서 급하게 해보았는데 한글 지원이 잘 안되고 있는것 같네요.
아마 decap 말고도 이런 관련 서비스가 있을 것 같은데, 기존 github page 와 같이 진입장벽이 어려운 분들에게 아주 좋은 서비스가 될 것 같습니다.
※ 'Headless CMS' 카테고리의 다른 글