react 프로젝트 생성, firebase 호스팅 배포하기
카테고리: React, 작성:Table of contents
참고 사이트
- https://legacy.reactjs.org/docs/create-a-new-react-app.html
- https://create-react-app.dev/docs/getting-started/
1. react 시작하기
create-react-app 실행
아래 명령으로 최초 프로젝트를 생성합니다.
npx create-react-app react-sideproject
위에서 react-sideproject라는 폴더가 생기며 프로젝트가 만들어지고, 아래 명령을 통해 개발 테스트를 해볼 수 있습니다.
- 개발서버 실행 : npm start
- 빌드 : npm run build
로컬 테스트 화면

npm start를 해보면 디폴트로 localhost:3000으로 테스트 페이지가 구동이 됩니다.
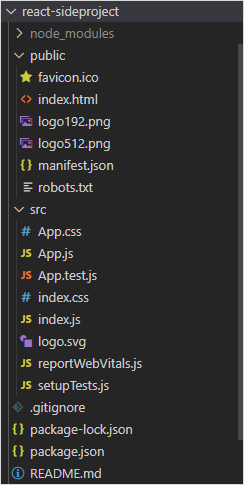
디폴트 폴더 구조
기본 만들어지는 폴더 구조는 아래와 같습니다.

디폴트 샘플 코드
메인코드는 App.js인 것 같구요. 아래와 같습니다.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
2. github 업로드
먼저, github repository 를 생성합니다. 이후 github 가이드에 따라 해당 디렉토리에서 아래처럼 명령을 수행합니다. (환경이나 상황에 따라 업로드가 바로 되지 않을 수도 있습니다.)
git init
git add .
git commit -m "first commit"
git branch -M main
git remote add origin ~~~.git
git push -u origin main
위와 같이 push 까지 완료하면, 필요한 파일(gitignore 선언된 항목 제외)들이 github에 업로드됩니다.

3. firebase 연동
firebase 프로젝트 환경 세팅
만들어진 프로젝트를 웹 상에 배포하기 위해 firebase 를 사용해봅니다.
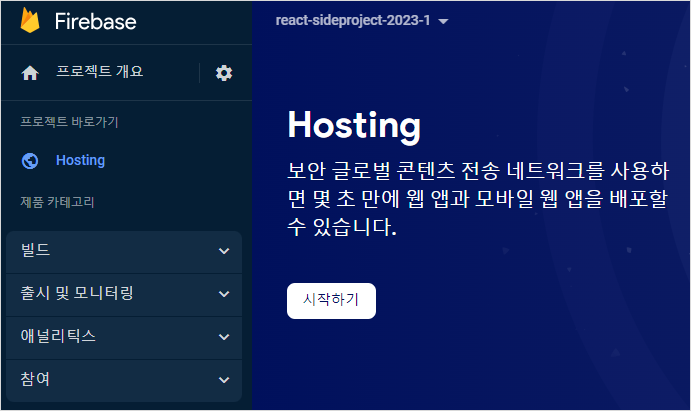
먼저, firebase console 웹에서 프로젝트를 생성합니다.
프로젝트가 생성된 후, 서비스 목록에서 Hosting을 선택하여 호스팅을 시작해봅니다.

※ firebase 설치 관련
firebase 사용을 위해서는 로컬 프로젝트 환경에 firebase CLI를 설치해야합니다. (참고하기)
npm install -g firebase-tools
설치가 완료되면, react 프로젝트에서 firebase 연동을 수행합니다. 자세한 react 의 hosting 배포는 아래에서 계속 정리해보겠습니다.
firebase hosting 연동
먼저 배포를 하기 위해, 배포 파일을 빌드해야 합니다. react의 빌드는 npm run build를 하시면 됩니다.
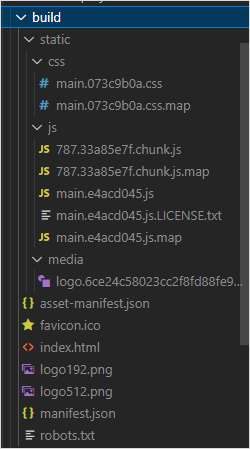
아래처럼 build 디렉토리와 함께 배포파일이 만들어집니다.(create-react-app으로 만들어진 기본 코드)

이 배포파일을 firebase hosting 에 배포를 해야 하겠습니다.
firebase hosting 연동을 위해 로컬 콘솔에서 아래를 수행합니다.
firebase login
firebase init
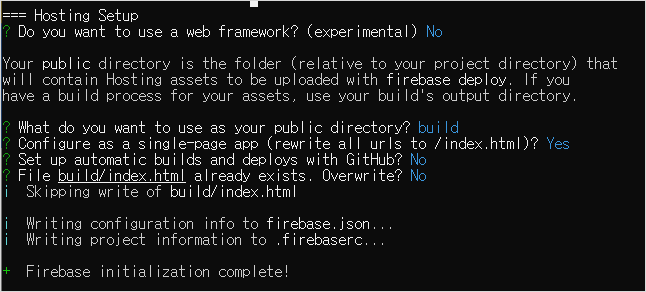
firebase init 과정에서 여러가지를 세팅하게 됩니다. 주요 내용은 아래와 같습니다.

먼저, hosting 기능 사용체크 및 위에서 생성한 프로젝트를 찾아 선택을 합니다.
그리고 배포할 public directory 는 react 에서 빌드된 build 로 세팅하고, signle-page app 여부는 Yes, automatic build Github은 No, index.html Overwrite는 No 로 선택했습니다.
firebase hosting 로컬 테스트 및 배포
firebase 로컬 구동 테스트 명령은 아래와 같습니다.
firebase emulators:start
npm run start 는 react 의 로컬 테스트 구동이고(디폴터 localhost:3000), firebase emulators:start 는 firebase hosting의 테스트 구동입니다(디폴트 localhost:5000).
localhost:5000 에서, 페이지가 잘 뜨는 것이 확인되면 배포를 수행합니다. 배포는 firebase deploy 하시면 됩니다.
firebase deploy
deploy(배포)가 완료되면, 프로젝트id.web.app 와 같은 주소로 배포가 완료되고 실제로 브라우저를 통해 접속을 할 수 있게 됩니다.
배포가 완료되면, firebase init 에서 만들어지는 firebase 관련 파일도 github 에 업로드해주는 것이 좋을 것 같습니다.
4. 마무리
다음은 react의 각 기능을 계속하여 공부해보면서, firebase auth, functions 등 기능도 함께 사용해볼 예정입니다.
※ 'React' 카테고리의 다른 글